🧜♀️ Mermaid Graphs, Themes, and New Ways to Conjure Ideas using Obsidian

The Magical Eight Ball is a very good analogy to how I think about my creative endeavors.
It's putting things inside an eight-ball during the day and forgetting about it.
When you need inspiration, just shake it up and see what pops out.
🧙♀️ Witch and the Magical Cauldron
Another way I like to think about inspiration is:
Picture an old witch, with green skin, a huge nose, and one huge hairy wart on the tip of it. She is constantly putting things in a huge cauldron, laughing maniacally whilst she does it.
Every once in a while, a combination of ingredients calls her from inside the cauldron, they let her know exactly when they are ready to be taken out and consumed.
Then she takes them out and consumes them, in any way she wants to.
In the meantime, she never stops putting new stuff in the cauldron. It runs 24/7.
That is, weirdly enough, how Kendrick Lamar describes his creative process as well.
Keep taking notes whenever the idea is fresh in your head, and store it in a place where you can easily recover it.
I use the Zettelkasten Method inside my Obsidian Vault for easy recovery.
And here are some neat little things I learned about Obsidian.
Mermaid Graphs
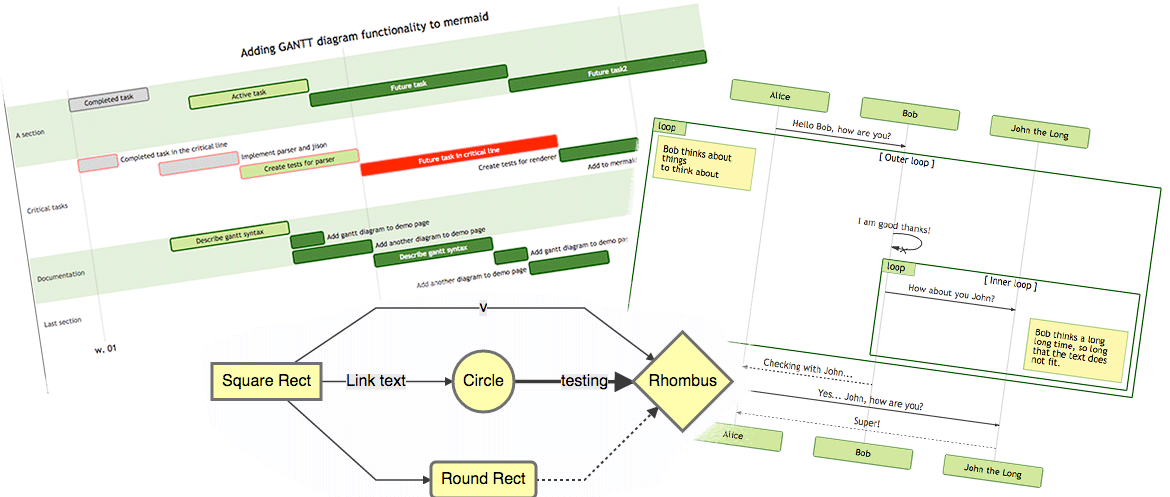
Have you seen one of those fancy code graphs?

What if I told you that you don't need any special software to make those? And that you could make them in your markdown notes inside obsidian?
Here are a couple of examples of how to make each type.
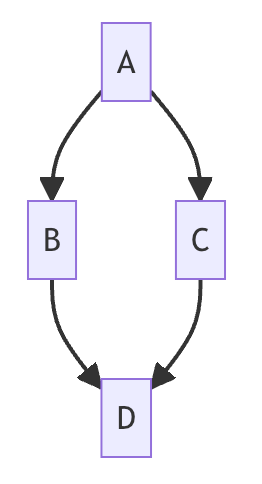
FlowChart

And the code that achieves it:
mermaid
graph TD;
A-->B;
A-->C;
B-->D;
C-->D;
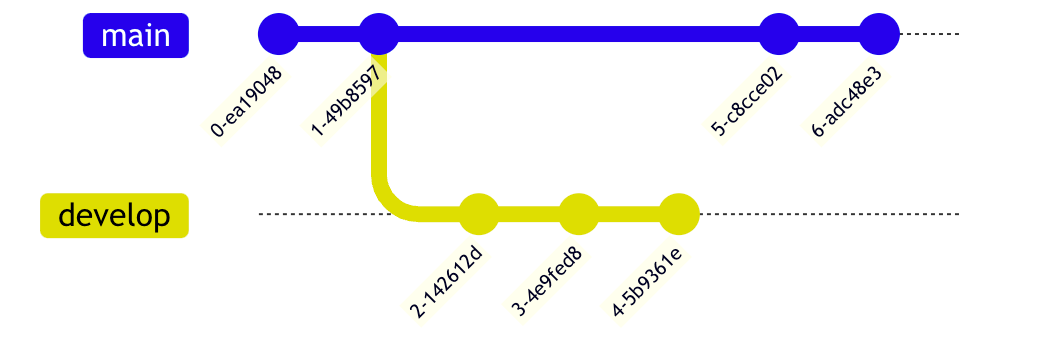
Git Graph

Code:
mermaid
gitGraph
commit
commit
branch develop
commit
commit
commit
checkout main
commit
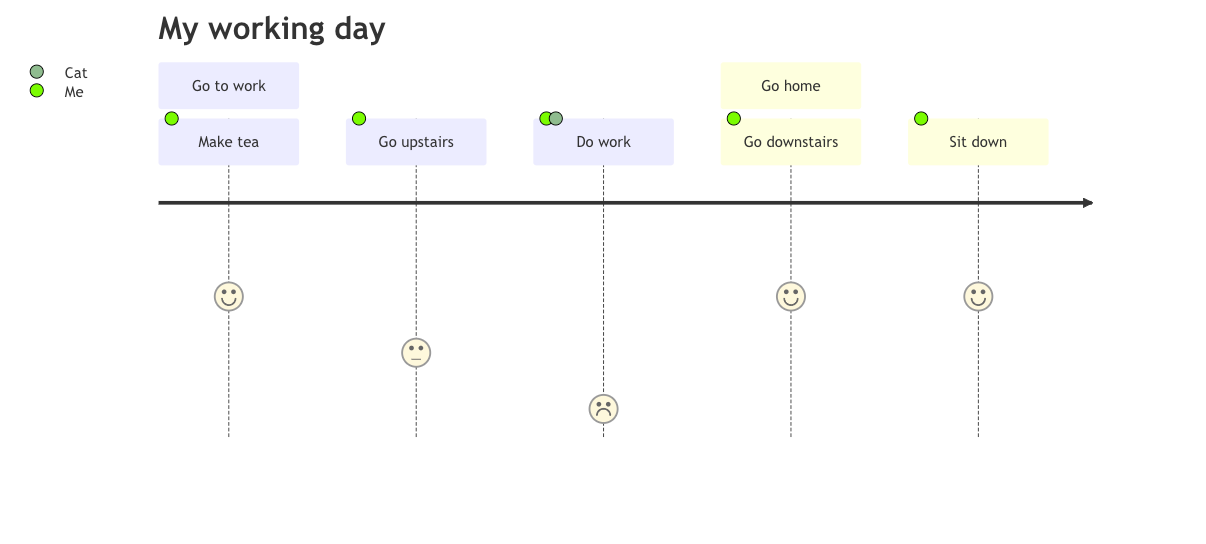
commitUser Journey

Code:
mermaid
journey
title My working day
section Go to work
Make tea: 5: Me
Go upstairs: 3: Me
Do work: 1: Me, Cat
section Go home
Go downstairs: 5: Me
Sit down: 5: Me
You might have noticed that there is a word before each graph, `mermaid` is there just because that's what is required when using mermaid graphs inside obsidian. The keyword `mermaid` tells obsidian that this isn't a simple code to be shown but to be interpreted as a graph.
There are more examples if you look at the Mermaid Docs, these are just the ones that I personally use the most.
Themes and Synchronization
I don't pay for Obsidian Sync, I use google drive (which doesn't work for iPhone to sync the vault).
So you can imagine my surprise when I figured out that even themes are synced from one place to another. I basically copy pasted the entire vault to my iPhone and lo and behold, the app opened with a new theme even on mobile!
That is freaking cool.
😗 Enjoy my writing?
Like my content? Feel free to Buy me a Coffee ☕.
Subscribe to my exclusive email newsletter here.
Forward to a friend and let them know where they can subscribe (hint: it’s here).
Anything else? Just say hello in the comments :).
Join an Exclusive Tech Friendly Community! Connect with like-minded people who are interested in tech, design, startups, and growing online — apply here.